
Grafiken & Visualisierungen
Schriftgrösse und -farbe
- Gut lesbare Schriftgrösse:
- Normaler Text: ≥ 14 pt
- Grosser Text: ≥ 18 pt / ≥ 14 pt fett
- Kontrast vom Text zum Hintergrund:
- Normaler Text → min. 4.5:1
- Grosser Text → min. 3:1
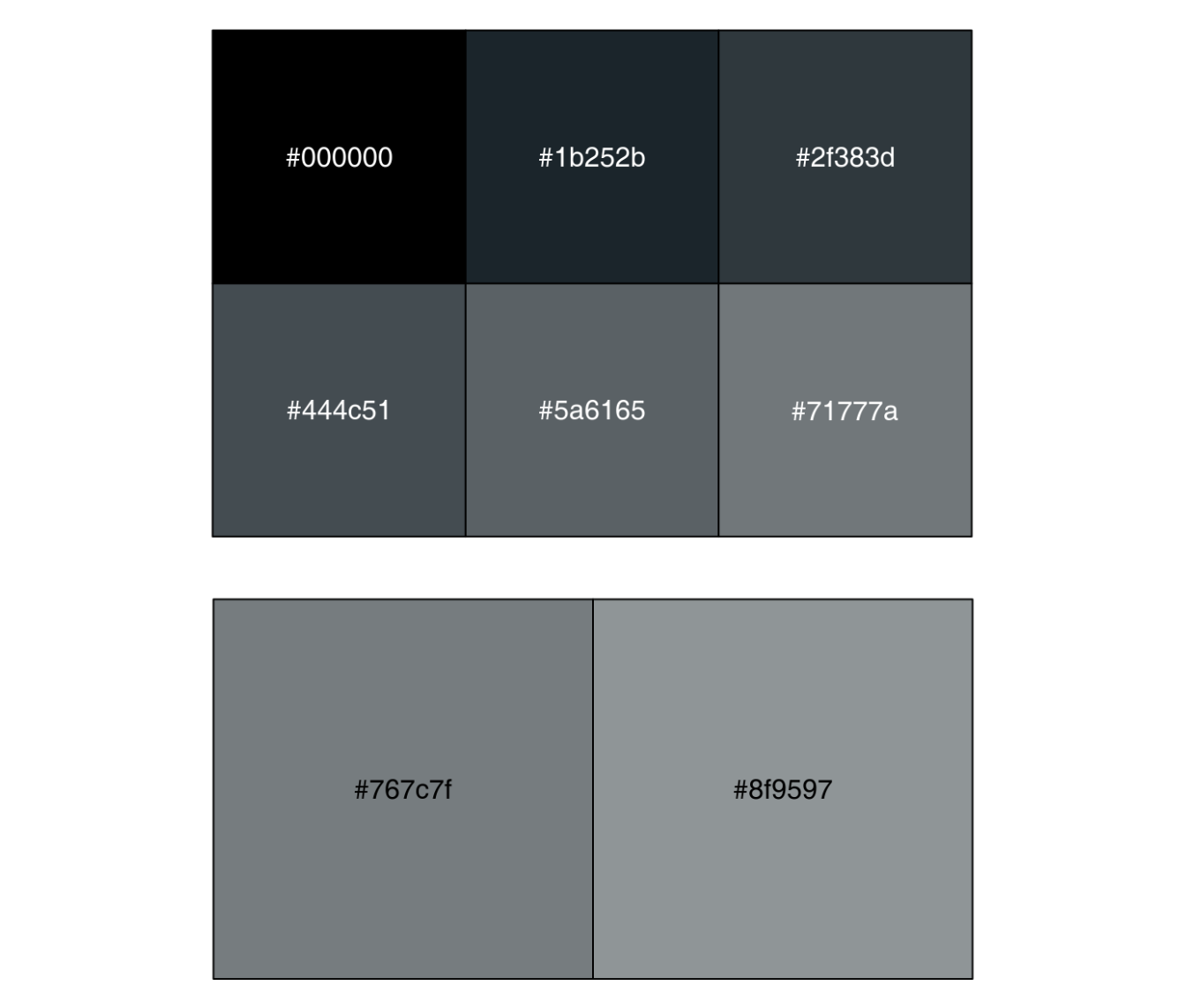
- Schriftfarbe (Empfehlung): Schwarz und Grautöne, die Kontrast 4.5:1 (oben) und 3:1 (unten) erfüllen

- Hervorheben von Textstellen: neben Farbe auch Styles wie fett oder kursiv einsetzen
Grafikkomponenten
Farben und Kontrast
- Kontrast von Grafikkomponenten zum Hintergrund → min. 3:1
- Fixe Hintergrundfarbe: Weiss (#ffffff)
Kontext-Informationen
Das Kontrastverhältnis des Hintergrunds über der Anforderung von 3:1 zu halten, ist eine Herausforderung. Zum Beispiel, wenn Nutzende mit Sehschwächen den Browser in den ‘Dark Mode’ wechseln. So steht die Grafik plötzlich auf einem dunklen / schwarzen Hintergrund und die Kontraste ändern sich. Um einen maximalen Kontrast zu ermöglichen, haben wir die Grafikhintergründe daher auf den hellsten (weissen) Hintergrund beschränkt. - Farbwahl:
Faustregel
In der Farbtheorie sind kontrastierende Farben, auch Komplementärfarben genannt, Farben aus gegenüberliegenden Segmenten des Farbkreises. Farben, die sich auf einem Farbrad direkt gegenüberliegen, bieten maximalen Kontrast.- Zu vermeidende Farbkombinationen
- Rot, Grün und Braun
- Rosa, Türkis und Grau
- Lila und Blau
- Zu vermeidende Farbkombinationen
- Transparenz (opacity, alpha) verringert den Kontrast und sollte vermieden werden.
Text, Shapes und Muster
- Farbe darf nicht als einziges visuelles Mittel zur Vermittlung von Informationen verwendet werden.
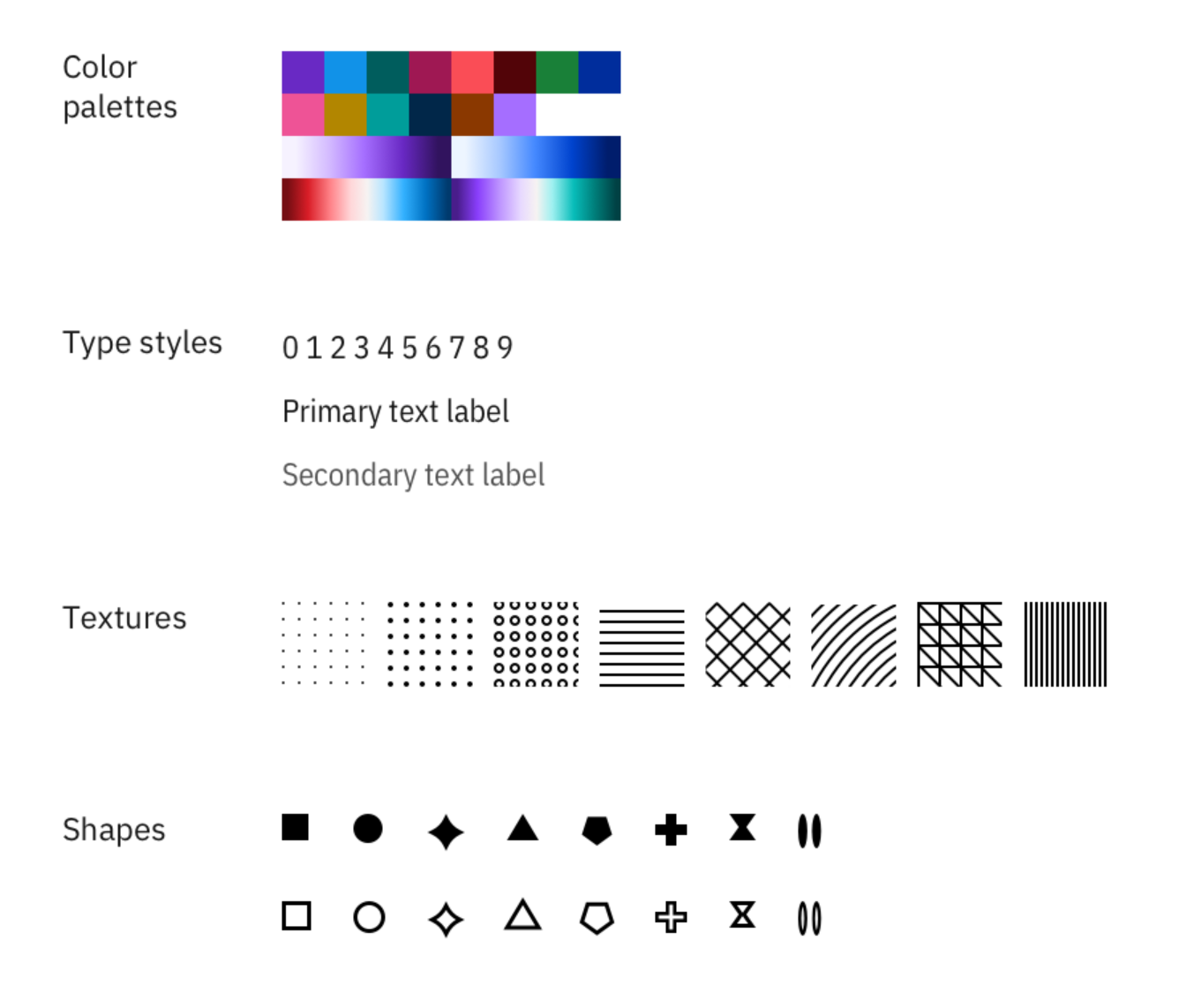
- Folgende Elemente sollten erwogen werden:
- Farbwechsel / Kontraständerungen
- Text / Annotations
- Patterns / Textures
- Shapes

Differenzierung durch Muster und Formen
Besonders bei kategoriellen Unterscheidungen bietet sich der Einsatz von Mustern (Texture) und Formen (Shapes) an.
Wenn illustrative Symbole nicht geeignet sind oder kein Platz vorhanden ist, um sie in angemessener Grösse darzustellen, wird empfohlen, die Farbdifferenzierung durch eine Musterdifferenzierung zu ergänzen.
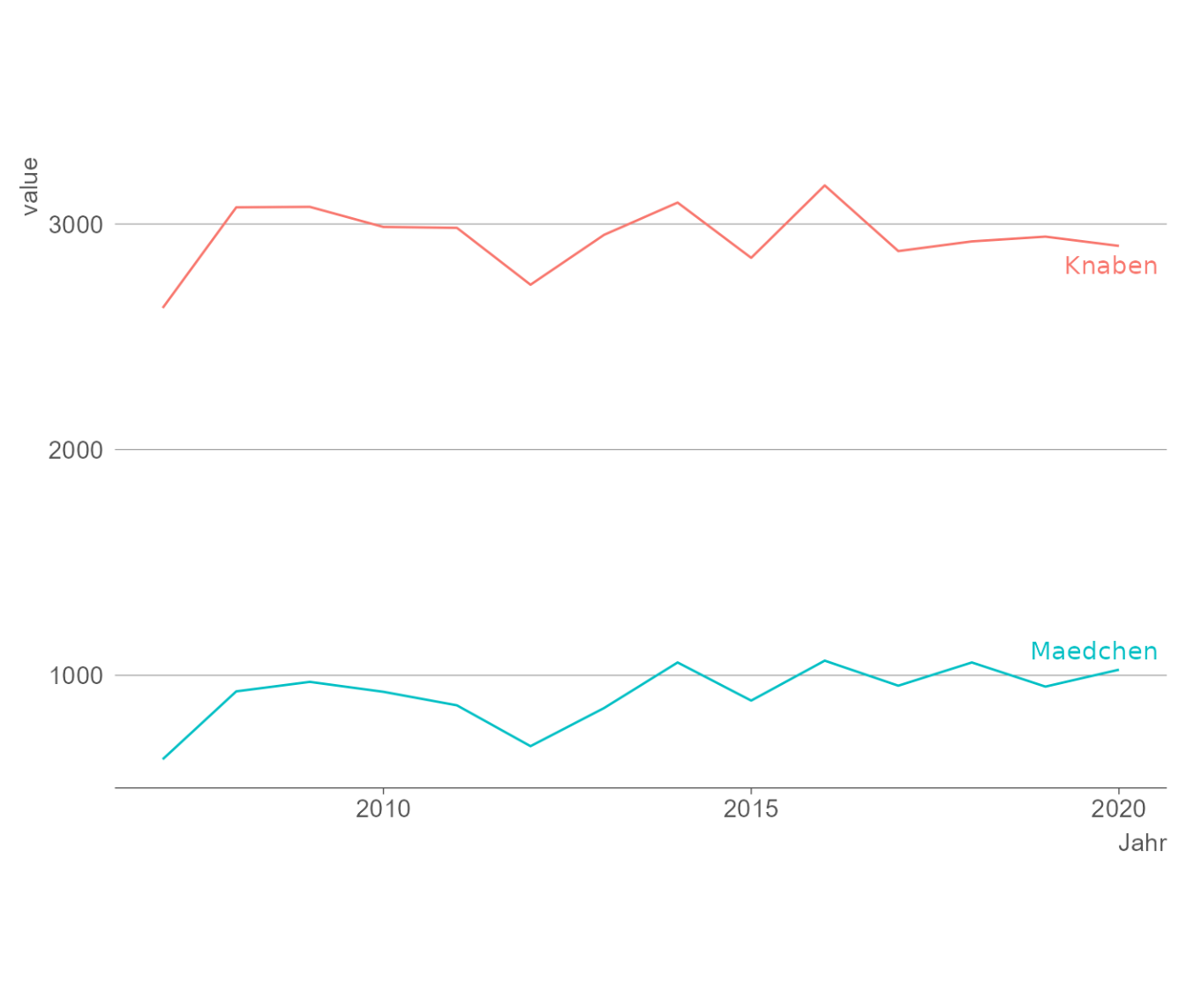
Direkte Beschriftung
Bei gewissen Grafiktypen, wie bspw. Liniendiagrammen, kann die Unterscheidbarkeit von Kategorien auch durch eine direkte Beschriftung verbessert werden.

Weitere Hilfsmittel für optimalen Kontrast
Eine Überbetonung des Hintergrundkontrasts kann die Zugänglichkeit innerhalb der Visualisierung verringern. Im Gegenzug sind wir auf zusätzliche Merkmale wie Achsen und Konturen angewiesen, um das Lesen der Grafik zu unterstützen.
Konturen / Trennlinien bei Karten
Wenn sequenzielle Farben auf Karten verwendet werden, sollten Regionen mit einem kontrastreichen Strich im Verhältnis 3:1 zum Hintergrund umrissen werden. Andernfalls können Regionen mit kontrastarmen Farben, insbesondere Inseln, leicht verloren gehen.
Konturen / Trennlinien bei Bar Charts, Area Charts, Scatterplots u.ä.
Gelegentlich kann es vorkommen, dass ein Diagramm die sequenzielle Farbpalette benötigt. Eine Umrandung der Flächen mit einer 1px Kontur in der Hintergrundfarbe oder einem zugänglichen Farbton (Verhältnis 3:1 zum Hintergrund) kann beim Lesen unterstützen.
Alt-Text & Textalternativen
Beim Teilen einer Grafik oder interaktiven Visualisierung gibt es mehrere Möglichkeiten Informationen auf eine nicht-visuelle Weise zu vermitteln. Je nach Komplexität der Grafik empfiehlt sich ein anderer Ansatz.
Wann wähle ich welchen Ansatz?
- Grundsätzlich wird jede Grafik oder Visualisierung mit einem Alternativ-Text beschrieben. → Alt-Text schreiben
- Mehrdimensionale Daten, die als Grafik dargestellt werden können, sollten auch als Datentabelle bereitgestellt werden. → Daten-Tabelle
- Wenn die Daten oder Informationen der Grafik besser mit Überschriften und Text beschrieben werden (z.B. lange Zeitreihen), sollten die Informationen im angrenzenden Text eingebaut werden. → Lange Beschreibung.
Alt-Text
Ergänzen der Grafik mit einem Alt-Text, der die in der Grafik vermittelten Informationen und Zusammenhänge beschreibt. Da der Alt-Text keine Absatzumbrüche oder Formatierungen zulässt, kann die Beschreibung sehr lang oder verworren werden.
Alt-Text richtig schreiben
Eine kurze, prägnante alternative Beschreibung der Daten, die durch die Grafik oder die interaktive Visualisierung dargestellt werden:
alt=“Chart type of type of data where reason of including chart”
Beispiel für eine einfache Grafik: Balkendiagramm zur Anzahl der Logiernächte ausländischer und inländischer Gäste, das verdeutlicht, dass die Übernachtungen im April 2020 um 90% niedriger sind als im Vorjahresmonat.
Handelt es sich um komplexe Visualisierungen oder Organigramme, so genügt die Beschreibung im Alternativ-Text oft nicht. Sie sollten zusätzlich beschrieben werden. Eine lange Beschreibung wird im angrenzenden Text bereitgestellt und im Alt-Text wird darauf hingewiesen.
Beispiel für eine komplexe Visualisierung: Organigramm der Verwaltung. Erläuterung im folgenden Absatz.
Good Practice:
- Länge: möglichst weniger als 200 Zeichen (mit Leerzeichen)
- Der Alt-Text beschreibt den relevanten Informationsgehalt der Grafik. Die Legende darf summarisch sein.
- Begriffe wie «Bild von», «Grafik von» o.ä. vermeiden.
- Erwähnen, um welche Art von Grafik es sich handelt, z.B. «Liniendiagramm …»
- Alt-Text, Legende und Quelle werden im CMS gepflegt (Pflichtfelder)
- Links zu den Daten der Grafik werden z.B. als Downloadlink unterhalb der Grafik platziert und in der Legende darauf verweisen
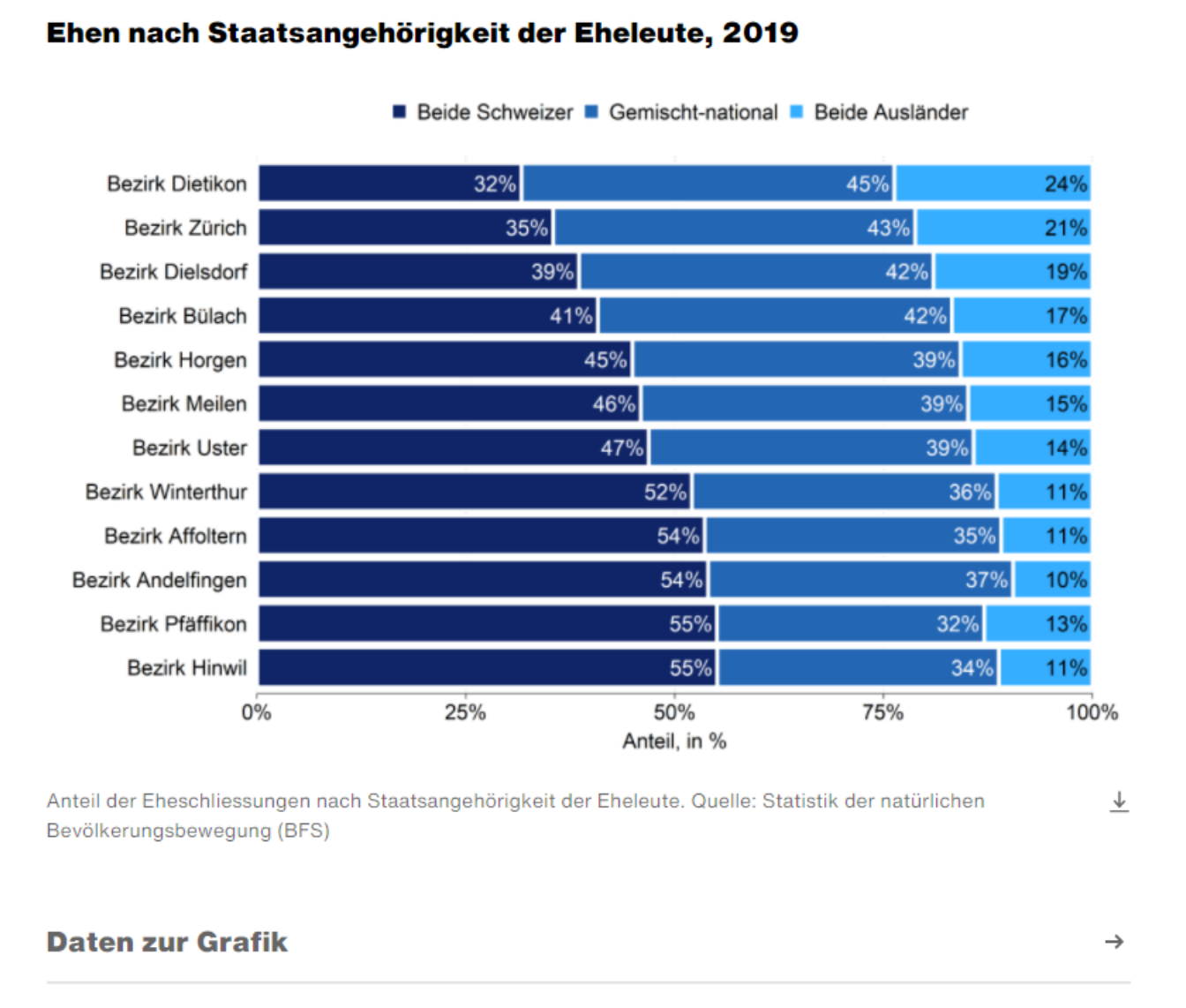
Daten-Tabelle
Wenn die Daten oder Informationen in einer einfachen tabellarischen Übersicht dargestellt werden können, kann eine Tabelle erstellen werden. Als Alternative zur grafischen Darstellung auf der Webseite können HTML-Tabellen eingebunden werden (Hinweis: Grafik muss für Screenreader ausgeblendet werden).
Zugängliche Tabellenformate sind: Excel-Tabelle zum Download (kein CSV-Format!) oder HTML-Tabelle auf der Webseite.
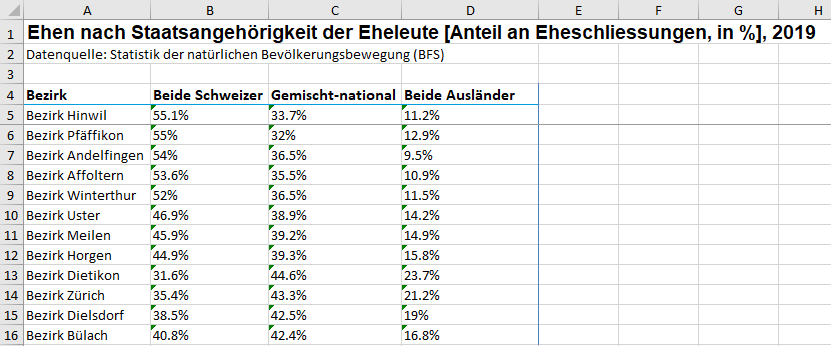
Excel-Tabelle:
Mit Überschrift und Spaltenbezeichnung. Die Benennung des Files soll einen Rückschluss auf die darin enthaltenen Daten zulassen

Dateiname: bezirke_ehen_staatsangehoerigkeit_2019.xlsx
Bei Excel-Tabellen zum Download wird der Link an einer leicht zugänglichen Stelle in der Nähe des Diagramms angegeben. Dies kann als Downloadlink unterhalb der Grafik sein.

HTML-Tabelle:
Für die Beschriftung von Zeilen- und Spaltentiteln wird das <th>-Element eingesetzt; andere Formatierungen (wie etwa das <strong>-Element) reichen nicht. Es müssen zumindest Spalten- oder Zeilenüberschriften vorhanden sein, wenn möglich aber beides.
Komplexe semantische Strukturen innerhalb von Tabellen (etwa Überschriften <h1> bis <h6>) sowie Layouttabellen generell sind zu vermeiden; leere Zeilen oder Spalten ebenfalls.
Umfangreiche oder komplexe Datentabellen sollen über ein <caption>-Element beschriftet werden. Weitere Attribute wie headers, scope, colspan und rowspan sollten mit Bedacht eingesetzt werden, da sie das Browsen mit Screenreadern erschweren können.
Code-Beispiel
Tabelle mit Zeilen- und Spaltentiteln
| Stadt | Postleitzahl | Sprache |
|---|---|---|
| Zürich | 8000 | Deutsch |
| Genf | 1200 | Deutsch |
<!-- Tabelle mit Zeilen- und Spaltentiteln -->
<table summary="Übersicht über einige der schönstens Städte der Schweiz">
<caption>Drei Städte im Vergleich</caption>
<tr>
<th>Stadt</th> <!-- Spaltentitel -->
<th>Postleitzahl</th><!-- Spaltentitel -->
<th>Sprache</th> <!-- Spaltentitel -->
</tr>
<tr>
<th>Zürich</th><!-- Zeilentitel -->
<td>8000</td>
<td>Deutsch</td>
</tr>
<tr>
<th>Genf</th><!-- Zeilentitel -->
<td>1200</td>
<td>Deutsch</td>
</tr>
<!-- Weitere Zeilen... -->
</table>Tabelle mit visuell leeren Zellen
| Name | Wohnort |
|---|---|
| Hans Muster | Grünwil |
| Maria Bernasconi | Keine Angabe |
<!-- Visuell leere Zellen -->
<table>
<tr>
<th>Name</th>
<th>Wohnort</th>
</tr>
<tr>
<th>Hans Muster</th>
<td>Grünwil</td>
</tr>
<tr>
<th>Maria Bernasconi</th>
<td>
<!-- Visuell versteckter Text (für CSS siehe <a href="/de/1.3.1a">1.3.1a</a>) -->
<span class="visually-hidden">Keine Angabe</span>
</td>
</tr>
<!-- Weitere Zeilen... -->
</table>Good Practice
- Die Bereitstellung der Daten zu Grafik kann ebenfalls als Text-Alternative gelten. Dann dürfen ALT-Text und Legende summarisch sein, müssen aber einen Hinweis auf die Daten zur Grafik enthalten.
- Ein Link auf die Daten zu Grafik darf nicht im ALT-Text stehen. Möglich sind Links unter «Quelle».
- Lange Zeitreihen sind zwar gut als Tabelle darstellbar, aber für das Verständnis mittels Screenreader herausfordernd. Hier empfiehlt es sich die Kernaussage der Grafik, z.B. Trends, Kategorien, Minimal- und Maximalwerte, im Fliesstext zusammenzufassen.
Lange Beschreibung
Wenn die Daten oder Informationen der Grafik besser mit Überschriften und Text beschrieben werden, sollten die Informationen in den Fliesstext eingebaut werden.
Sofern der Inhalt des die Grafik umgebenden Textes genau dieselben Informationen beschreibt, die in der Grafik dargestellt sind, und jemand, der die Grafik nicht sehen kann, dadurch keine Informationen verliert, ist eine tabellarische Darstellung optional. Der Fliesstext ist bereits eine barrierefreie Art der Auseinandersetzung mit den Informationen.
Tools & Ressourcen
Hintergrundkontrast testen
→ Color Contrast Checker (Siteimprove)
→ Color Contrast Analyzer (Adobe)